文章目录
有时候很多场景可能对于图表自身所带的数据不能满足当前业务的需求,例如目前图表api里提供了有
name、x、y、color等属性。我们在tooltip、label、legend等对象的formatter里可以使用到这些属性,但有时候我们还需要额外的属性或者扩展字段,有些小伙伴就不知道如何处理了!下面就给大家讲解下。
####Demo 场景之一
需求:我需要图表 渲染完毕后 ,鼠标移到某个点上,tooltip里既要显示y轴的值,又要显示y轴值所占总数的百分比,另外点击这个点又能发生一个跳转,或者根据某个字段传值去弹出一个层展示一个新的列表,遇到这样的需求该如何处理?
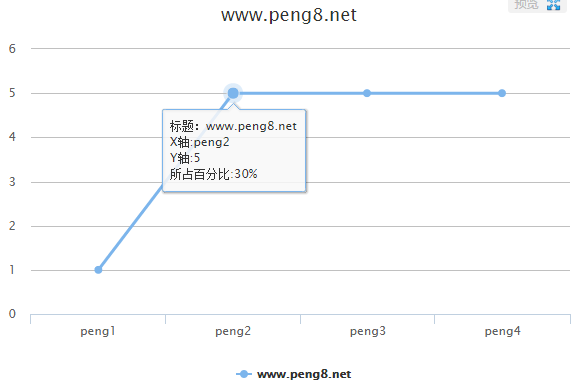
效果图

####解决方案
- series 数据代码(series 里我们增加了自定义的属性totals和url 2个 )
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24series: [{
name:"www.peng8.net",
data: [{
name: 'Point 1',
url:'http://www.peng8.net',
totals:"20%",
y: 1
}, {
name: 'Point 2',
url:'http://www.peng8.net',
totals:"30%",
y: 5
}, {
name: 'Point 3',
url:'http://www.peng8.net',
totals:"40%",
y: 5
}, {
name: 'Point 4',
url:'http://www.peng8.net',
totals:"50%",
y: 5
}]
}]
tooltip 关键代码
1
2
3
4
5
6
7
8
9
10
11tooltip:{
formatter:function(){
var htm="";
htm+="标题:"+this.series.name+"<br />";
htm+="X轴:"+this.x+"<br />";
htm+="Y轴:"+this.y+"<br />";
htm+="所占百分比:"+this.point.totals+"<br />";
return htm;
}
}这段代码用来格式化tooltip的显示,formatter函数里对tooltip里的内容进行了重组,并调用了自定义的属性 totals
events事件处理代码
1
2
3
4
5
6
7
8
9
10
11
12plotOptions:{
line:{
cursor:"pointer",
point:{
events:{
click:function(){
window.open(this.options.url);
}
}
}
}
}events 里,我们在line的click事件里 调用了 url 属性,点击图表中的点,打开自定义的链接url
在线完整DEMO:传送门
总结:这个例子难度基本没有,其实重点在于如何去取到我们自定义的属性,我们可以在任何地方要活用一个东西 叫 this ,例如在 事件里 用
console.log(this);去打印当前的对象,然后看看对象里有哪些属性和方法我们可以用,然后一层一层往里面找,熟练掌握后 就能对任何属性 包括图表自身的,或者自己定义的属性 灵活操作!