Swiftype 是个什么东东?
Swiftype 可以为网站及移动 app 提供内置搜索引掣服务。其部署十分简单,只须输入 URL 地址平台即可执行对用户网站的抓取,插入 JavaScript 代码嵌入网站就即完成搜索引擎的创建。Swiftype 还提供了分析服务,供网站检索分析用户的搜索行为和使用偏好。Swiftype 还支持对搜索结果排序进行定制。
Swiftype 有什么优点?
- 无须你在后端写任何代码,仅仅创建一个引用,引入脚本即可在网站展现一个搜索界面
- 抓取的内容全,当输入URL时,无论你是静态的还是动态的网页,都将把每个URL抓回去,若有些链接没抓到,也可以通过手动提交地址
- 灵活定制,例如搜索框的定制,搜索结果页的定制,展示的字段也可以定制,抓取规则的过滤定制
- 接口丰富,可通过很多种方式去请求搜索api,然后获取搜索后返回的数据
- 安全机制校验,不用担心数据会被其他人盗用
- 支持跨域请求,支持搜索关键词统计等等
- 支持智能提示,自定义排序等
####如何创建一个Swiftype 应用?
- 首先咱们得注册一个Swiftype 的帐号,地址:传送门
- 注册完毕后登录系统,进入Dashboard ,创建一个搜索引擎

- 点击导航栏中的INTEGRATE中的INSTALL SEARCH

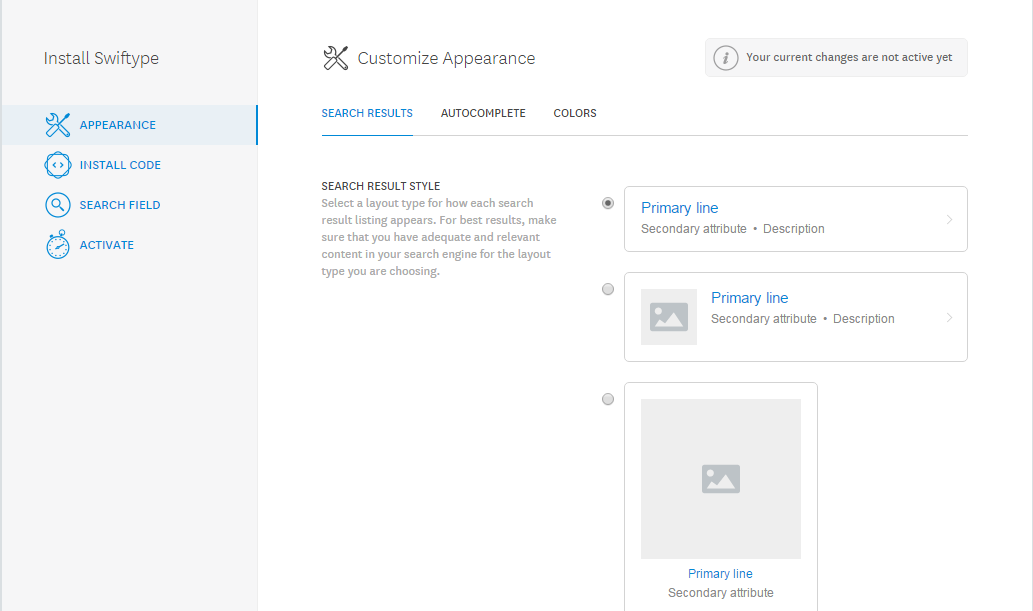
然后会进入到安装配置界面

配置说明
上面那幅图 有四个选项 分别是 Appearance、Install code、Search field、Activate。
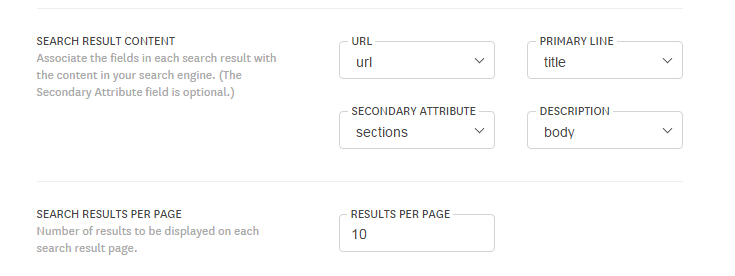
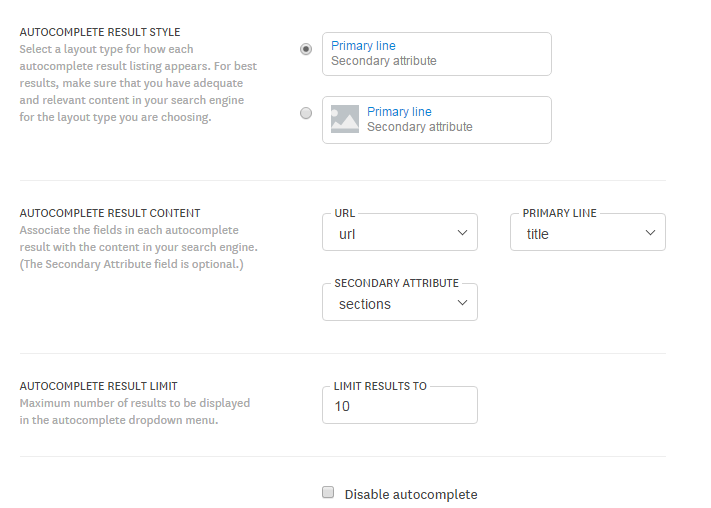
Appearance用来配置搜索界面的显示方式 有纯文字显示、图文显示、纯图显示等


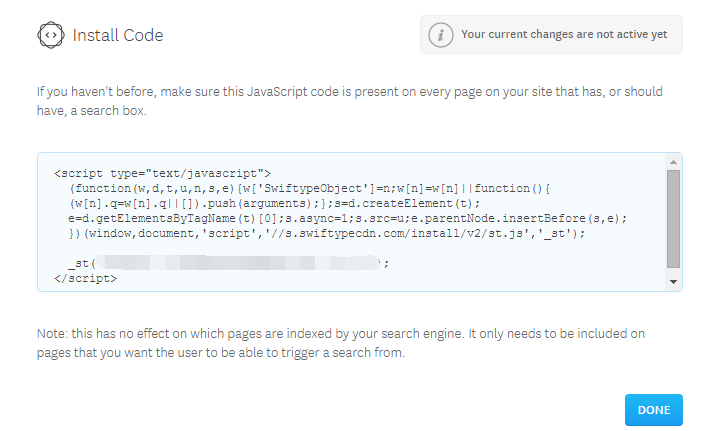
Install code 用来生成安装代码

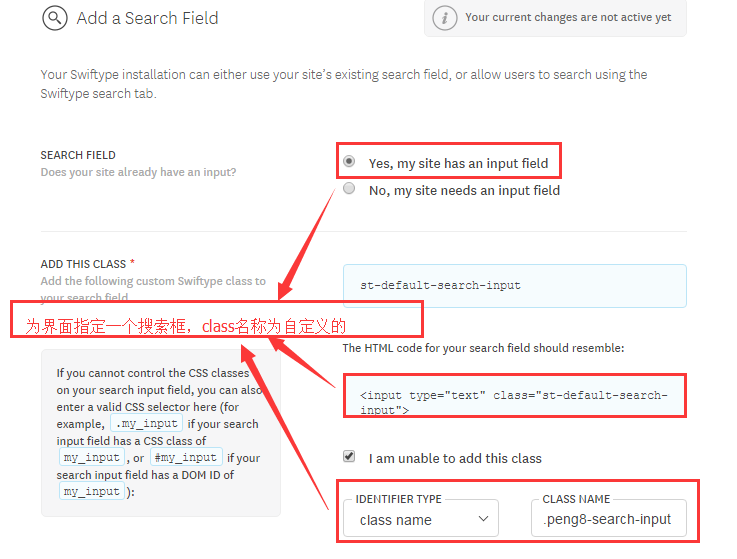
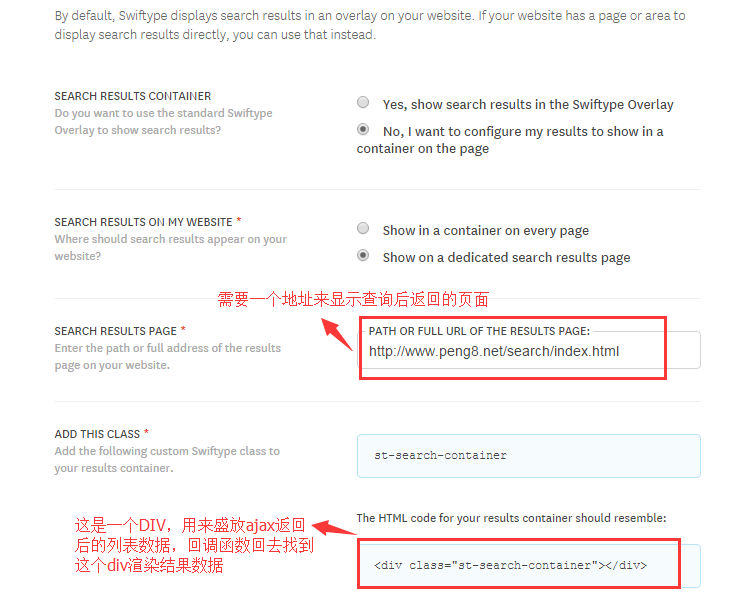
Search field 用来配置搜索框、搜索列表


Activate 所有配置的集合,可在此页面单独配置各个功能,最后激活搜索引擎
这样一个简单的搜索引擎就配置完了。
高级进阶篇?
有些人可能对这种配置的不太满意,我就想放一个自己的框,然后放一个自己喜欢的按钮,点击按钮,查询返回查询结果。可以,完全可以。
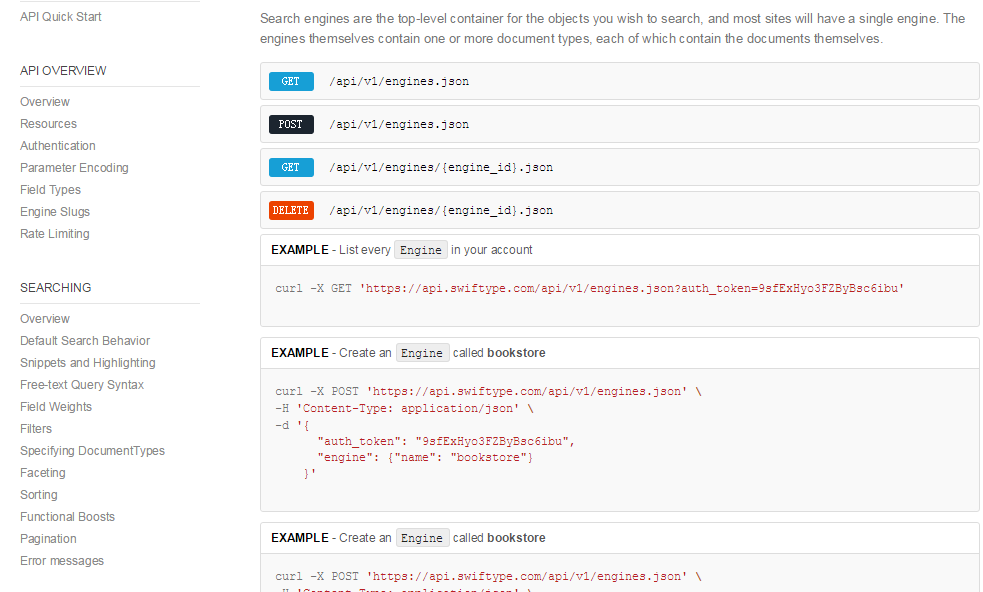
官方为我们提供了丰富的API接口,我们可以通过curl方式 或者ajax方式去请求自己的搜索引擎,然后返回json数据,自己然后在前端自定义显示即可。
更多api的用法可以到官方文档去看:传送门
Swiftype 介绍到此结束,如有不懂的可以留言,可以给我发邮件或者加我微信号。