highchart 插件之自定义事件
下面是扩展插件的代码
1 | (function (HC) { |
####前端初始化代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265$(function () {
var lastUpdate = +new Date(),
timeout = 3000;
function reloadFlash() {
$("#flash").fadeIn();
lastUpdate = +new Date();
setTimeout(hideFlash, timeout);
}
function hideFlash() {
var now = +new Date();
if (now >= lastUpdate + timeout) {
$("#flash").fadeOut();
}
}
$('#chart').highcharts({
chart: {
renderTo: 'chart',
borderWidth: 5,
borderColor: '#e8eaeb',
borderRadius: 0,
backgroundColor: '#f7f7f7',
marginTop: 70,
events: {
load: function () {
//add report div
var ch = this,
x = 20,
y = 57;
ch.flashText = ch.renderer.text('<div id="flash"><div id="report"></div></div>', x , y +10, true).attr({
zIndex: 101
}).add();
}
}
},
title: {
style: {
'fontSize': '1em'
},
useHTML: true,
align: 'left',
x: -5,
y: 8,
text: '<span class="chart-title">highchart自定义事件</span>',
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了标题');
},
click: function () {
reloadFlash();
$('#report').html('您单击了标题');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在标题上触发了右键 ');
}
}
},
yAxis: [{
title: {
text: 'Values',
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了Y轴标题');
},
click: function () {
reloadFlash();
$('#report').html('您单击了Y轴标题');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在Y轴标题上触发了右键');
}
}
},
plotLines: [{
color: '#a4c08e',
width: 10,
value: 70,
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 plotline');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 plotline');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在plotline上触发了右键');
}
}
}],
plotBands: [{
color: '#FCFFC5',
from: 100,
to: 200,
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 plotband');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 plotband');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在plotband上触发了右键');
}
}
}],
labels: {
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 yAxis label');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 yAxis label');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在yAxis label上触发了右键');
}
}
}
}, {
opposite: true,
linkedTo: 0,
labels: {
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了右侧 yAxis label');
},
click: function () {
reloadFlash();
$('#report').html('您单击了右侧 yAxis label');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在右侧 yAxis label上触发了右键');
}
}
}
}],
xAxis: {
title:{
text: 'xAxis title',
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 xAxis title');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 xAxis title');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在xAxis title上触发了右键 ');
}
}
},
labels: {
rotation: -45,
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 xAxis label');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 xAxis label');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在xAxis label上触发了右键');
}
}
}
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 datalabel');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 datalabel');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在datalabel上触发了右键');
}
}
},
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 serie');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 serie');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在serie上触发了右键');
}
},
point: {
events: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 serie point');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 serie point');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在 serie point上触发了右键');
}
}
}
}
},
legend: {
itemEvents: {
dblclick: function () {
reloadFlash();
$('#report').html('您双击了 legend item');
},
click: function () {
reloadFlash();
$('#report').html('您单击了 legend item');
},
contextmenu: function () {
reloadFlash();
$('#report').html('您在legend item上触发了右键 ');
}
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135, 43]
}, {
type: 'column',
data: [50, 16, 21, 11, 22, 12]
}]
});
});
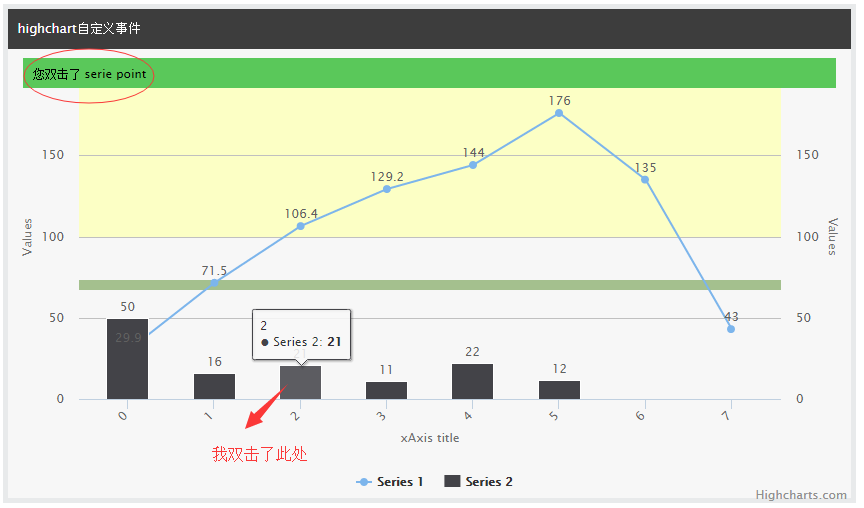
效果图